2022-09-13
iOS, web views and privacy
Recently I’ve been developing for iOS as part of my job, and working with WKWebView. Fun times. (and lots of memory pressure troubles.)
While it can be a great tool when required, and can enable cross-talk between native-land and web-land, this actually can be a con within itself. I came across a post by Felix Krause, detailing how this JavaScript capability can be abused.
Therefore, as part of my site being a very simple one, which should not having any JavaScript executing by itself, I realised I could employ a similar technique as Felix’s proof of concept website, and play a part in making users aware of potential privacy implications.
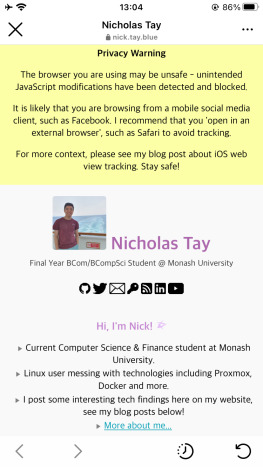
Give it a try – visit this website via the in-built browser on iOS Facebook Messenger, Instagram, and others – and you should see a warning like so (if the apps are still being pesky):

As mentioned in the reference post, it isn’t foolproof and can be worked around – but, I still think it’s a valuable step in raising awareness (but also for myself to check if some app is being a bad boy!).
Let this be a lesson to all of us to not trust in-app browsers on iOS! Use the ‘Open in Safari’ option whenever possible!
You can find a copy of the script in the assets folder of this site, and use it as a reference for your own if you’re interested on building something similar for your site – rest assured it is licensed under the usual BSD-2-Clause.
To Apple: please implement something like ‘app-bound domains’, i.e. whitelist of sites that an app can inject into.
To iOS app developers: please just use SFSafariViewController :(
![[My face!]](/assets/profile.jpg) Nicholas Tay
Nicholas Tay